Web programming for cartographers
November 14, 2018
During my studies in cartography I discovered the web and I learned the basics through many JS, HTML & CSS tutorials and by creating simple web maps. After this step, I had a hard time figuring out how to move on to the next level and I got lost in the jungle of tools, frameworks and web buzzwords. This blog post contains some advice I wish I had received back then.
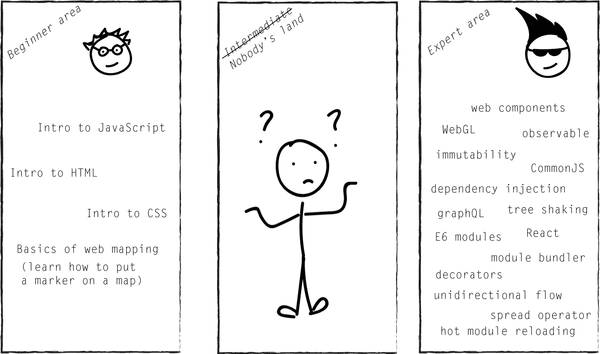
I’m a geographer, turned cartographer, turned web cartographer. After learning the basics of web development I felt like I hit a wall of advanced tools/frameworks that were too complicated for me to grasp. I couldn’t find the bridge between the beginner and the expert level. To be honest, it felt a bit like this, where I was the little stick man in the middle:
What to do when you’ve done all the basic tutorials, but you still don’t feel ready enough to dive into the latest and greatest frameworks/tools.
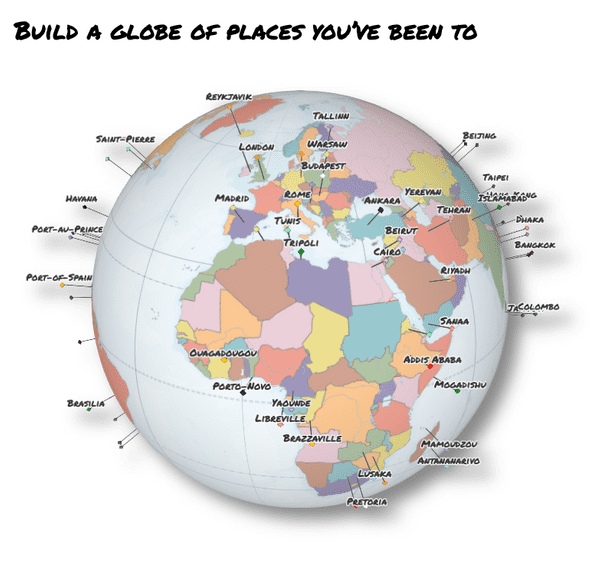
So this blog post is about the advice I wish I had received some years ago when I was struggling to get to the next level, which I’ll call the intermediate level. I think a combination of theoretical advice and practical examples works best, so I am using this sample project which is an example of how I apply the advice I mention in this blog post:
The sample project displays points of interest on a 3D globe. It’s a very simple app for getting started with ArcGIS API for JavaScript, but it’s also a good example for the advice I mention in this blog post.
Set up a “you”-friendly development environment
I’m talking about tools that help you ease your work while developing, but are also helpful for building your application. In general, when working on small to medium web mapping projects all I need is:
- a web server that can be started when developing and I personally like to have it watch for changes, so that it automatically reloads the browser; in case you use TypeScript or some tool that compiles ES6+ JavaScript to IE8 readable code (which you should, more about this a bit later), then you can also set up a script that will compile the code automatically when you change it;
- a linter to help you write tidy code — see next advice;
- a module bundler — see advice about modularizing your code.
You can see how I usually set up my environment for (smaller) projects in
step 1 of the sample project.
Once you get comfortable with node and understand how to install and use the
node_packages, you can add some more tools that you find useful. This depends
a lot on your project, so I won’t go into details here.
Keep your code tidy — use a linter
Many times my code ended up looking messy and as soon as it worked I didn’t really bother to clean it up. That’s a mistake. Especially because there are tools that, given a set of rules, will highlight the part of your code that doesn’t respect those rules. So writing consistent, clean code is really easy. These tools are called linters and the most common ones for JavaScript are JSHint and JSLint. When using TypeScript I use TSLint. In this step I show how I set up the linter in my sample project.
Don’t copy-paste code
This advice is really important, but also difficult to follow. Sometimes typing in the code feels like a waste of time, so a softer way to put it is: if you copy-paste code, make sure you really understand what it does.
Separate concerns and modularize
Try to avoid global variables and make use of the JS modules. There are many ways to modularize code (see this awesome article if you want to learn in detail about modules in JavaScript) and many tools that help with bundling modules. In the ArcGIS API for JavaScript we use the AMD pattern and at this stage take the easy alternative and use the pattern that your mapping library recommends. Just keep in mind that you should split up your code once it gets too big and modules are great for this 🙂 For a beginner, modularizing is not as easy as it sounds. There are rules that can be followed, like for example a function should only do one thing (and the name should describe exactly what it does) or a class should have everything private by default and expose only the minimum necessary to get the job done. A book that helped me to learn these rules and to write better code is “Clean code — A Handbook of Agile Software Craftsmanship” by Robert Martin. Another trick would be to find a senior developer that looks into your code and explains how to structure it better. Reading other people’s code helps a lot as well.
Use code versioning to track your code changes
In a nutshell: use git! Its main advantage is that you can never lose your
code, you can try out several ideas in parallel without having to copy your whole project to another
location. On top of that you can share your code with everyone, just like I did with my sample
project. If git is new for you, read the first 3 chapters in the Git book.
Another tip: if you use GitHub, a cool feature is GitHub Pages: you can
serve your project directly from the repository. See step 5 in my sample project.
Types are important
JavaScript is a loosely typed language and that can really be harming to a beginner coder. I started using TypeScript and besides being much more careful about the types of my variables it also helps me figure out typos and other compile time errors, long before I run the app in the browser (that can save a big chunk of time, depending on how careful/typo free you are). More than this, all those ES6 features like arrow functions, classes, template literals are available in TypeScript. So you can use them and without worrying about browser support, because it will get compiled to JavaScript that is supported in any browser. You can learn TypeScript using the official documentation on the TypeScript website.
Practice makes the master!
Another advice is to always train your coding skills. You don’t need to be an algorithm ninja,
but you should be able to write a for loop, recursively parse an object or flatten an array without
having to look up the syntax or the code. My favorite place to train my coding skills is Codewars,
a really cool programming platform where you have to solve challenges.
Learn by working on a project
This is a very popular advice that you’ve probably heard before. Choose a topic you’re passionate about and create a web map for it. Take the usual process of developing a map: think about the problem you want to investigate/visualize, figure out if there is data out there, think about the target audience, the user experience, create mock-ups. Then, before you start developing, think about that new technology that you want to learn and how you would incorporate it in your project: it could be learning TypeScript or CSS preprocessors or that new funky framework everyone talks about lately. However, a last advice would be to stick to one new “thing” to learn, otherwise learning too many things at once can get challenging and demotivating. I would also use it for several projects in a row, it takes time to get to really understand the principles behind a new framework/tool and the more you apply them, the better you’ll understand them. That’s about it. I’m pretty sure this experience of getting to the next level in coding is different for every cartographer. Some people give up coding and decide to focus on map design using only graphic design software, others become fully fledged software developers. I’m somewhere in the middle, but I find the combination of the design and code awesome, I think that’s where the magic happens. ✨
I’d love to know how it worked out for you and whether you have some other advice that we could add to this list.
Meanwhile, have fun web mapping!